Fehler im Tag Manager finden: Die besten Tools
Wenn man möchte, kann der Tagmanager ganz schön komplexe Sachen. Aber auch schon bei den einfachen Dingen muss man überprüfen, ob der Tagmanager auch das macht, was man sich wünscht. Für dieses, sogenannte Debugging, gibt es eine Reihe von feinen Helferlein. Die besten stelle ich Dir in diesem Blogpost vor.
Inhalt
Debug Mode
Die einfachste und schnellste Möglichkeit, die Konfiguration auf korrektes Verhalten zu Testen, ist der eingebaute Vorschaumodus des Tagmanagers. Du findest ihn beim „Veröffentlichen“-Button. Einfach „Vorschau“ drücken und dann die Website aufrufen, in welcher der Tagmanager-Container eingebunden ist. Dieser Vorschaumodus geht in allen Browsern.
 Tag Assistant (Chrome)
Tag Assistant (Chrome)
Der Tag Assistant zeigt Dir für Deine eigene und auch fremde Seiten Informationen zu den eingebauen Google-Analytics-Code, Tagmanager und dem Datalayer an. Er funktioniert nur im Chrome und Du findest ihn im Play-Store:
 GTM Sonar (Chrome)
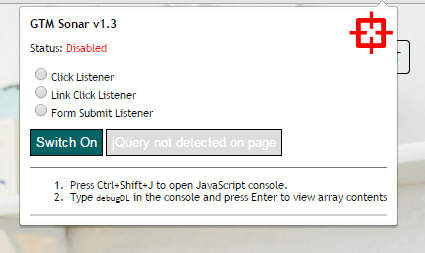
GTM Sonar (Chrome)
Manchmal ist es verflixt kompliziert, die passenden Events zu finden. Ob nun Click-Listener, Link-Click-Listener oder aber Form-Submit-Listener. Bevor Du den Quelltext durchsuchst, installiere Dir den „GTM-Sonar“ aus dem Chrome-Web-Store und Du hast es gleich viel einfacher 🙂
 GTM-Tools (online)
GTM-Tools (online)
Die GTM-Tools von Simo Ahava sind ein toller Helfer bei vielen Aufgaben und Herausforderungen rund um den Tagmanager. Dieses Tool gehört in jede virtuelle Werkzeugkiste. Mehr Informationen, was man damit machen kann, findest Du in den Release-Notes.
 Tag Manager Injector (Chrome)
Tag Manager Injector (Chrome)
Du möchtet an der Integration des Tagmanagers arbeiten, bevor die IT den eingebaut hat. Dann hilft Dir der Tag Manager Injector weiter. (Dieser Tooltipp kommt von Markus Baersch. Vielen Dank.).

WebanalyticsSolutionProfiler aka WASP.inspector (Chrome)
Der WASP.Inspector ist ein mächtiges Analysetool für jegliche eingebundenen Skripte. Natürlich kann man damit auch den Tagmanager debuggen. Der WASP.inspector ist im Chrome-Webstore erhältlich. Besonders bei Klick-Strecken, wie Trichtern, spielt der WASP.inspector sein Potenzial aus.
Event Tracking Tracker
![]()
DataSlayer: praktische Ansicht für den DataLayer im Google Tag Manager
Der DataSlayer bietet dir eine einfache und bessere Ansicht des DataLayers als der Tag Assistant. Meine absolute Empfehlung und du findest ihn im Chrome Web Store.

GTM Debug: noch in der Beta
GTM Debug möchte dir bei der Arbeit mit dem Google Tag Manager helfen. Noch ist das Plugin für den Chrome in der Beta, aber testen solltest du es trotzdem. Du findest es im Chrome Web Store.

Datalayer Inspector+
Noch ein Plugin, das in erster Linie für den Datalayer gedacht ist, aber genau auch Google Analytics-Requests anzeigt. Du findest den Data Layer Inspector + im Chrome Web Store.

Datalayer Checker
Der Datalayer Checker bereitet den Datalayer hübsch auf. Du findest den Datalayer Checker im Chrome Web Store.

Clear Cache
Wenn der Google Tag Manager mal nicht so will, wie du.. dann hängt vielleicht im Browser noch eine alte Version des JavaScript fest. Dafür nutze ich das Plugin ClearCache. Mit einem Knopfdruck löscht es dir den Browsercache. Du findest das Plugin Clear Cache im Chrome Web Store.

Internalize for Google Analytics:
Internalize for Google Analytics
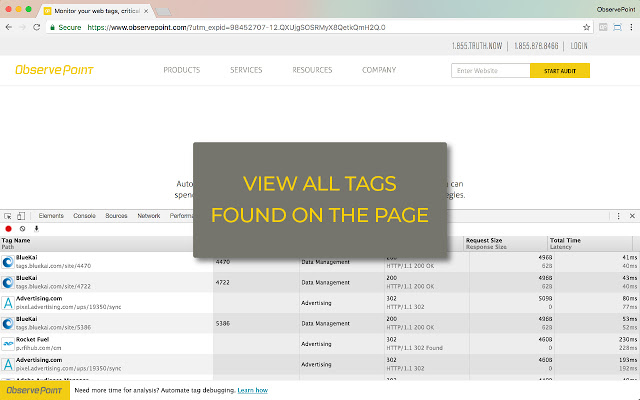
ObservePoint Tag Debugger
Mit dem ObservePoint Tag Debugger siehst du direkt, welche Tags auf deiner Seite alle gefeuert werden. Besonders zum Überprüfen der Consent-Implementierung sehr sinnvoll: https://chrome.google.com/webstore/detail/observepoint-tag-debugger/daejfbkjipkgidckemjjafiomfeabemo. 
Und jetzt Du
Ich habe versucht mit diesem Beitrag aufzuzeigen, welche Tools und Möglichkeiten es für das Debuggen des Google Tagmanagers gibt. Solltest Du noch weitere Tools kennen, dann schreib doch einen Kommentar oder mir eine Nachricht. Ich werde das Blogpost dann entsprechend ergänzen.
Updates
Dieser Blogbeitrag wird immer wieder aktualisiert und zwar dann, wenn es neue Tools oder Möglichkeiten des Debugging gibt. Du möchtest informiert werden, wenn es ein Update gibt, dann abonniere den Newsletter. Damit bist Du immer auf dem Laufenden.
[starbox]



Die offene Analytics Sprechstunde
KOSTENLOS: 45 Minuten für deine Herausforderungen – unsere Antworten für deine Fragen
Du formulierst deine Fragen und Probleme vorab oder stellst sie live
Unser Daten-Analyst Michael Janssen beantwortet deine Fragen.
Die Sprechstunde ist ein echtes Live-Online-Meeting (und kein Webinar).
Die Sprechstunde ist kostenlos für alle.